Case study: FLY UX
Creating a better online airline experience.
I worked on this project as part of my journey to gain my professional diploma in UX design from the UX Design Institute.
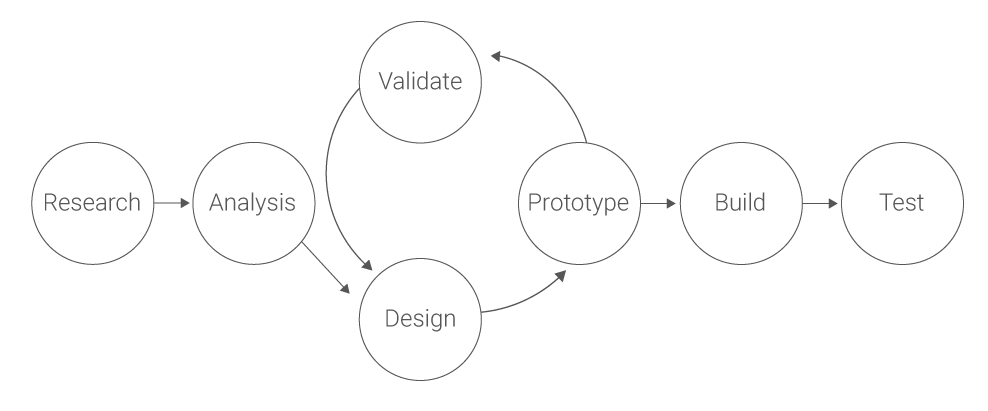
The Design Process.
This is the path I needed to take in order to create the best user experience.

Research.
First and foremost research is the most important step. In order to create the best user experience I must understand what problems users may be facing. I need to see what the competition is doing what are the pain-points are and what we can do better.
Benchmarking .
I started by analysing the competitions website. How the websites work, how you flow thought them and just started taking notes on potential pain point / problems that could be fixed for a better user journey on mobile and desktop.
I also took note of what the competition is doing well as they already have a strong footing in the industry and that shouldn’t be overlooked as a lot of users have likely become accustom to using these websites and feel confident when using them.
Some of the websites that I analysed.

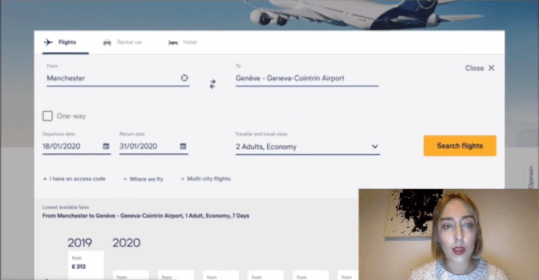
Usability testing.
Usability testing allows me to observe users going through various websites that I have selected for them. There is a pre determined location the user should get to on the site and I gain a unique perspective while talking to the user and observing their flow.

Define.
Affinity diagram
An affinity diagram is the best way to sort out the large number of ideas and brainstorming sessions.

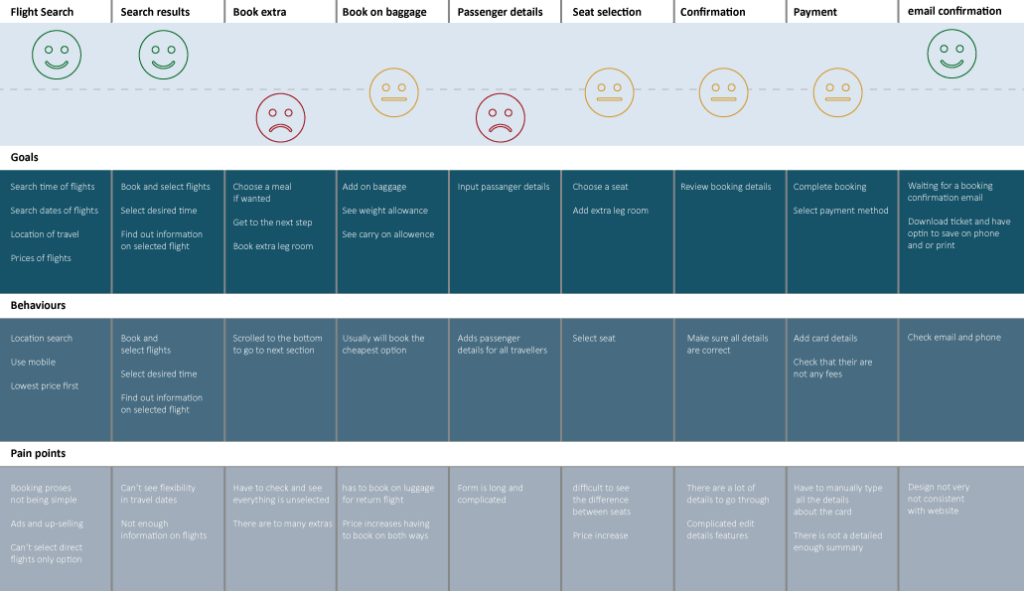
Customer journey map
After gathering the data I can create the customer journey map to visualise how a user could interact with a website. It also helps me see where the biggest causes of friction are and what I should focus on when I start to design.

Design.
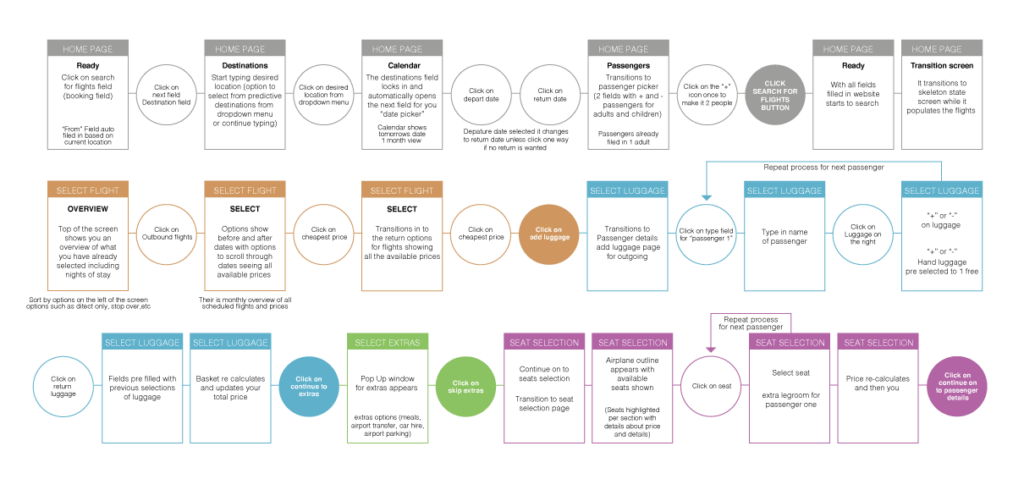
User Flow
As I move towards the design phase, I need to define a high level flow. This is how a user would flow through the website and this needs to be as seamless as possible.

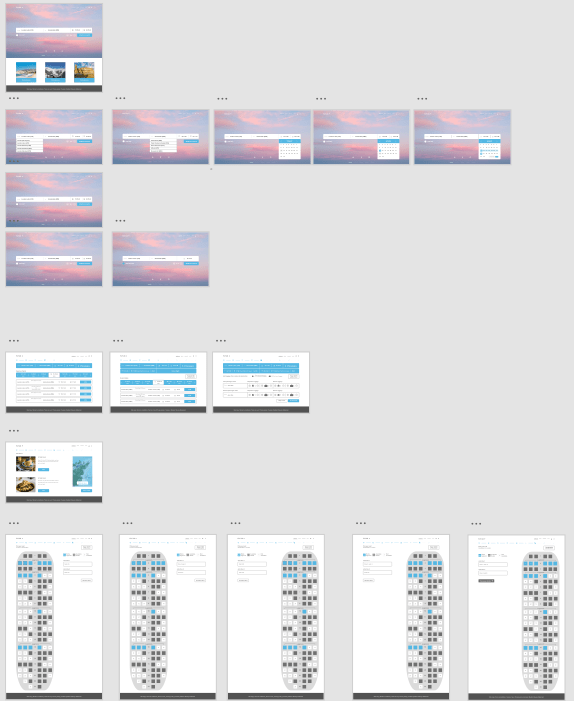
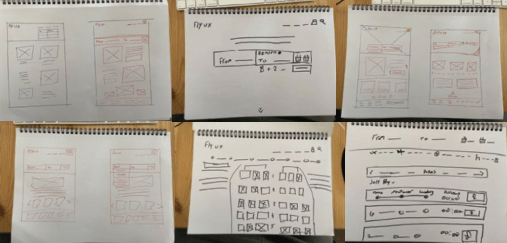
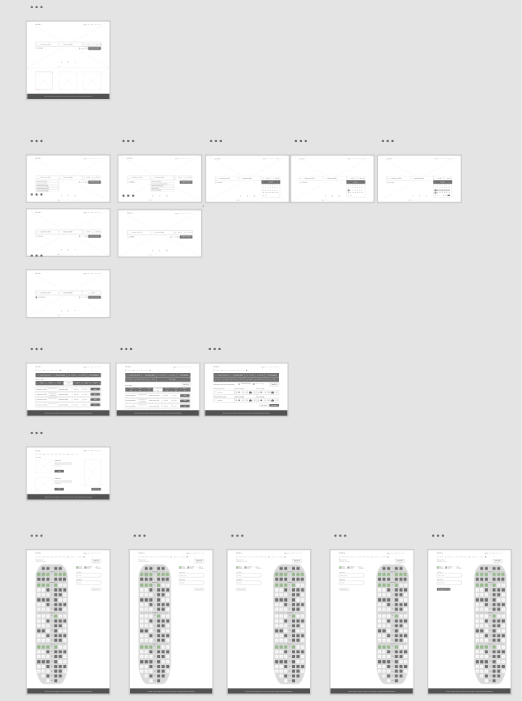
Low fidelity sketches
After I had established user flows for the design, its time to start sketching out all the ideas and wireframes as to how it can all work and come together.

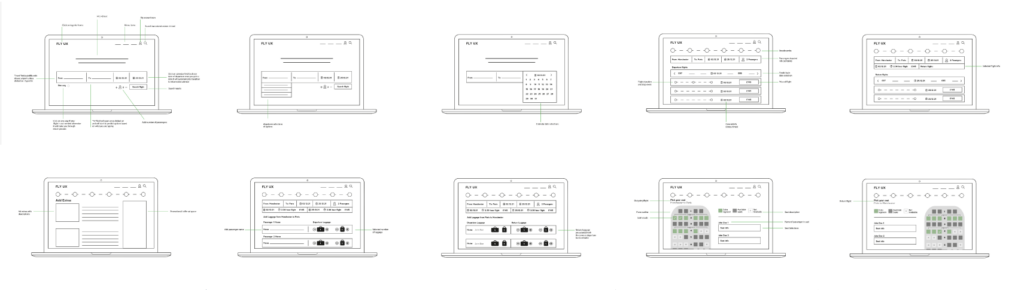
Medium fidelity prototype.
At this stage of development I start creating rules for the wireframes with as much detail as posable, this helps the dev team and it eliminates the guess work.


High fidelity prototype.
At this stage I started to create high fidelity prototype and can start the rough UI process. This helps with the visualisation of the website and understand how it will look and work. This is also the best way to pitch to stakeholders and start usability testing to validate the work.